Bagaimana Cara Export Game Platform Android Dari Aplikasi Construct 2?
Bagaimana Cara Export Game Platform Android Dari Aplikasi Construct 2?
Untuk
mempelajari cara export game dari construct 2 ke platform android untuk komponen yang di
perbolehkan menggunakan seperti phonegap
sebagai alternatif untuk export game ke platform android. Langkah-langkah pembuatan
game construct 2 ke android
sebagai berikut :
Pengaturan Project Properti Bar
Untuk
menyempurnakan game anda terlebih dahulu mengatur Properti Bar senagai berikut
ini :
Properti
bar about :
Properti
bar about ada 4 yang perlu diisi yaitu :
1.
Nama yaitu nama game yang akan dibuat
atau nama anda sendiri.
2.
Version biasanya constuct 2 versi 1.0
3. Description yaitu genre permainan kamu contoh runner,
jumper, black jack dan lain-lainnya.
4. ID yaitu menjelaskan web.mycompony.myapp untuk mejelaskannya dapat dilihat pada gambar berikut ini :
Properti bar project setting :
Properti
bar project setting yaitu menentukan ukuran game atau permain yang anda buat
pada properti layout dan orientations “landscape” atau “potrait” seperti
contohnya sebagai berikut :
Ukuran untuk portrait cotohnya
:
ket
: Properti bar pada project setting ukuran di tentukan pada layout properties
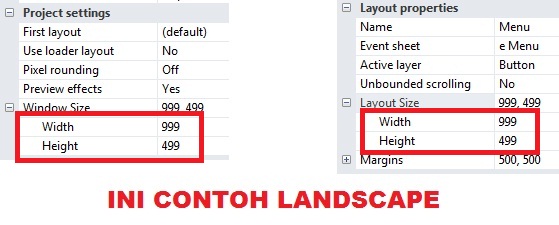
Dan
untuk landscape contohnya

ket
: Properti bar pada project setting ukuran di tentukan pada layout properties
Properti
bar configuration setting :
Properti
bar configuration setting merupakan menentukan orientations “landscape” atau
“potrait”. Ketepatan game saya buat
adalah “portrait” lihat seperti gambar ini :
Menentukan
Platfrom Export Project
Ø Klik
menu File > Export Project > pilih
“Cordova”.
Akan
muncul seperti gambar di bawah ini :
Keterangan
gambar diatas :
-
Tentukan lokasi file yang mau di export dan
-
Hapus centang pada minify script.
-
Jangan lupa next kan.
Selanjutnya muncul seperti
gambar berikut dan sesuaikan:
Setelah di export akan muncul gambar ini dan open :
Keterangan gambar diatas :
Export game anda telah berberhasil yang
tersimpan di disk D dan mempunyai 3 file
atau lebih, tahap selanjutnya yaitu
- § Mengubah config.xml.
- § Memasukan config.xml ke folder www.
- § Folder www di ZIP.
Mengubah
config.xml
Pertama
config.xml anda open with ke notepad.
<?xml
version="1.0" encoding="UTF-8" ?>
<widget id="com.Terserah.Android"
version="1" => ID
dan Versi xmlns="http://www.w3.org/ns/widgets"
xmlns:cdv="http://cordova.apache.org/ns/1.0">
<name>Martin
Ropanen</name> =>
Nama
<description>Domino</description> => Description
<author></author>
<icon src="www/icon-256.png"
width="256" height="256" density="xxxhdpi" />
<icon src="www/icon-128.png"
width="128" height="128" density="xhdpi" />
<preference name="android-targetSdkVersion"
value="29" />
<preference name="orientation" value="portrait" /> => Orientations
<preference name="fullscreen"
value="true" />
<preference name="DisallowOverscroll"
value="true" />
<preference name="AllowInlineMediaPlayback"
value="true" />
<config-file parent="UIStatusBarHidden" platform="ios"
target="*-Info.plist"><true/></config-file>
<config-file
parent="UIViewControllerBasedStatusBarAppearance"
platform="ios"
target="*-Info.plist"><false/></config-file>
<preference name="deployment-target"
value="9.0" />
<preference name="android-minSdkVersion"
value="21" />
<access origin="*" />
<plugin name="cordova-custom-config" />
<plugin name="cordova-plugin-file" />
<plugin name="cordova-plugin-inappbrowser"
/>
<plugin name="cordova-plugin-media" />
<plugin name="cordova-plugin-statusbar" />
<plugin name="cordova-plugin-whitelist" />
<plugin name="cordova-plugin-wkwebview-engine"
/>
<engine name="ios" />
<engine name="android" />
</widget>
Supaya file config html kamu bisa berjalan di android anda mendownload
confiq.xml
pada link : https://www.dropbox.com/s/4djwnbaiep6dbpr/config.zip?dl=0
<?xml version="1.0"
encoding="UTF-8"?>
<widget
xmlns="http://www.w3.org/ns/widgets"
xmlns:gap="http://phonegap.com/ns/1.0"
id="com.yourname.yourgamename"
=> masukkan ID anda tadi
version="1" android-versionCode="1">
<name>Your Game Name</name> =>
masukkan Nama
<description>Your Game Descriptions</description> =>
masuk description
<author href="Yourweb.com"
email="youremail@gmail.com">Your Name</author> => Karna tadi kita tidak buat E-mail nya (dihapus aja)
<content src="index.html"/>
<icon src="icon.png" />
<icon src="icon-256.png" width="256"
height="256" gap:role="default" />
<platform name="android">
<allow-intent href="market:*"/>
<allow-intent href="http://*/*"/>
<allow-intent href="https://*/*"/>
<allow-intent href="tel:*"/>
<allow-intent href="sms:*"/>
<allow-intent href="mailto:*"/>
<allow-intent href="geo:*"/>
<preference name="enabled"
value="true"/>
<preference name="deployment-target"
value="8.0" />
<preference
name="android-minSdkVersion" value="19" />
<preference
name="android-targetSdkVersion" value="28" />
</platform>
<feature name="http://api.phonegap.com/1.0/network"/>
<feature
name="http://api.phonegap.com/1.0/file" />
<preference name="phonegap-version"
value="cli-9.0.0" />
<preference name="orientation" value="landscape" /> => ganti portrait
<preference name="fullscreen"
value="true" />
<access origin="*" />
<plugin name="cordova-plugin-whitelist" />
<plugin name="cordova-plugin-file" />
<plugin name="cordova-plugin-media" />
<!-- <plugin name="cordova-plugin-admob-free">
<variable name="ADMOB_APP_ID"
value="ca-app-pub-3940256099942544~3347511713" />
</plugin> -->
<!-- Optional splash screen image, e.g.: -->
<!-- <gap:splash src="splash.png"
width="1024" height="768" /> -->
</widget>
JADI SEPERTI INI YANG
AKAN DI SAVE Config.xml
-
<?xml
version="1.0" encoding="UTF-8"?>
<widget
xmlns="http://www.w3.org/ns/widgets"
xmlns:gap="http://phonegap.com/ns/1.0"
id="com.Terserah.Android"
version="1" android-versionCode="1">
<name>Martin Ropanen</name>
<description>Domino</description>
<author></author>
<content src="index.html"/>
<icon src="icon.png" />
<icon src="icon-256.png" width="256"
height="256" gap:role="default" />
<platform name="android">
<allow-intent href="market:*"/>
<allow-intent href="http://*/*"/>
<allow-intent href="https://*/*"/>
<allow-intent href="tel:*"/>
<allow-intent href="sms:*"/>
<allow-intent href="mailto:*"/>
<allow-intent href="geo:*"/>
<preference name="enabled"
value="true"/>
<preference name="deployment-target"
value="8.0" />
<preference
name="android-minSdkVersion" value="19" />
<preference name="android-targetSdkVersion"
value="28" />
</platform>
<feature name="http://api.phonegap.com/1.0/network"/>
<feature
name="http://api.phonegap.com/1.0/file" />
<preference name="phonegap-version"
value="cli-9.0.0" />
<preference name="orientation"
value="portrait" />
<preference name="fullscreen"
value="true" />
<access origin="*" />
<plugin name="cordova-plugin-whitelist" />
<plugin name="cordova-plugin-file" />
<plugin name="cordova-plugin-media" />
<!-- <plugin name="cordova-plugin-admob-free">
<variable name="ADMOB_APP_ID"
value="ca-app-pub-3940256099942544~3347511713" />
</plugin> -->
<!-- Optional splash screen image, e.g.: -->
<!-- <gap:splash src="splash.png"
width="1024" height="768" /> -->
</widget>
Memasukan config.xml ke folder www
Kemudian, SAVE dan copypaste Config.xml
yang baru anda ganti seperti gambar dibawah ini :
sebelum itu, anda harus
mempunyai icon.png .
Caranya lihat berikut ini :
Folder www di ZIP
Tahap ini kamu harus ZIP semua file seperti pada
gambar, lalu anda ganti
namanya keinginan anda sebagai contoh MartinRunner.Zip.
Deplay APK menggunakan Phonegap
Phonegap adalah penyedia service berbasis cloud yang dapat mengkompilasi hasil project yang berbasis HTML5, CSS maupun Javacript. Aplikasi yang sudah di deploy dengan menggunakan Phonegap dapat didistribusikan ke Platfrom android, IOS maupun Windows phone dan sifatnya Native. Pada websitenya : buildphonegap.com
- Masuk ke Signin atau Daftar menggunakan alamat E-mail yang tersedia pada Facebook atau G-mail atau AccountApple, jika sudah login dengan salah satu akun tadi maka kamu akan masuk ke halaman dashboard phonegap build.
- Langkah selanjutnya, unggah projectgame yang telah diekstrak menjadi ZIP dengan pilih “Upload a .Zipfile” dan tunggu proses file selesai
-
Jika proses unggah sudah selesai pilih ”ReadytoBuild” untuk melanjutkan proses build ke platformandroid anda.
Pilih Updatecode>Upload.
Selesai
deh.

















0 Response to "Bagaimana Cara Export Game Platform Android Dari Aplikasi Construct 2?"
Post a Comment